Dlaczego Core Web Vitals są ważne w SEO?
Core Web Vitals – czym są i dlaczego są tak ważne w SEO?
Google to gigant internetowy udostępniający wiele narzędzi, ale przede wszystkim wyszukiwarka, a jej zadaniem jest dopasowanie najlepszych możliwych wyników do zapytania użytkownika. Tutaj jednak sprawy stają się interesujące.
Do tej pory proces ten był głównie semantyczny. Algorytmy szukały wysokiej jakości treści, które pasują do intencji wyszukiwania. Przeprowadziłyby również audyt pod kątem przyjazności dla urządzeń mobilnych, bezpiecznego przeglądania i obecności błędów na stronie.
Teraz Google podnosi poprzeczkę. Włączenie Core Web Vitals - podstawowych wskaźników internetowych jako czynnika rankingowego oznacza, że witryny, które nie stosują najlepszych praktyk i nie są na bieżąco z trendami SEO, otrzymają niższe wyniki w rankingu niż te, które to robią.
Podczas gdy oryginalna i merytoryczna treść zawsze będzie znakomita dla SEO, Google będzie również oceniać wydajność witryny na podstawie tego, jak dobrze użytkownicy wchodzą w interakcję z Twoją witryną.
Google określiło trzy nowe kluczowe wskaźniki internetowe, których będzie używał do oceny jakości witryny dla użytkownika.
Czym są Core Web Vitals?
Podstawowe wskaźniki internetowe to zestaw standardowych wskaźników Google, które pomagają zrozumieć, w jaki sposób użytkownicy korzystają ze strony internetowej. Webvitals wprowadzane są stopniowo od czerwca 2021 roku, dzięki czemu wyszukiwarka Google może weryfikować wszelkie nieprawidłowości, a użytkownicy powoli dostosowywać swoje witryny. Chociaż podstawowe wskaźniki internetowe zostały stworzone dla programistów, narzędzia te mogą być używane przez wszystkich właścicieli witryn, ponieważ rozkładają one na czynniki rzeczywiste wrażenia użytkownika na stronie. Core Web Vitals stanowi bazową część Googlowej inicjatywy Page Experience, której rolą jest unifikacja wytycznych i rekomendowanych praktyk dotyczących tworzenia wysokiej jakości stron w jednym, wygodnym i wiarygodnym miejscu. CWV skupia się przede wszystkim na User Experience.
Core Web Vitals identyfikują problemy z doświadczeniem użytkownika, generując miernik dla trzech głównych obszarów doświadczenia użytkownika, w tym:
- Wydajność ładowania strony
- Łatwość interakcji
- Wizualna stabilność strony z perspektywy użytkownika
Każdy z tych wskaźników przedstawia własne spojrzenie na różne elementy, które wpływają na interakcję użytkowników i interakcję z witryną. Podczas gdy programiści muszą myśleć o „doświadczeniu użytkownika” z perspektywy holistycznej, te niezależne wskaźniki pomagają rozbić różne zmienne na mniejsze części, aby właściciele witryn mogli zidentyfikować i naprawić problemy techniczne w swojej witrynie.
Przyjrzyjmy się trzem głównym wskaźnikom zawartym w Core Web Vitals, aby ulepszyć swoje witryny już dziś!
Core Web Vitals to wskaźniki określające szybkość i wydajność witryny.
Do Core Web Vitals należą:
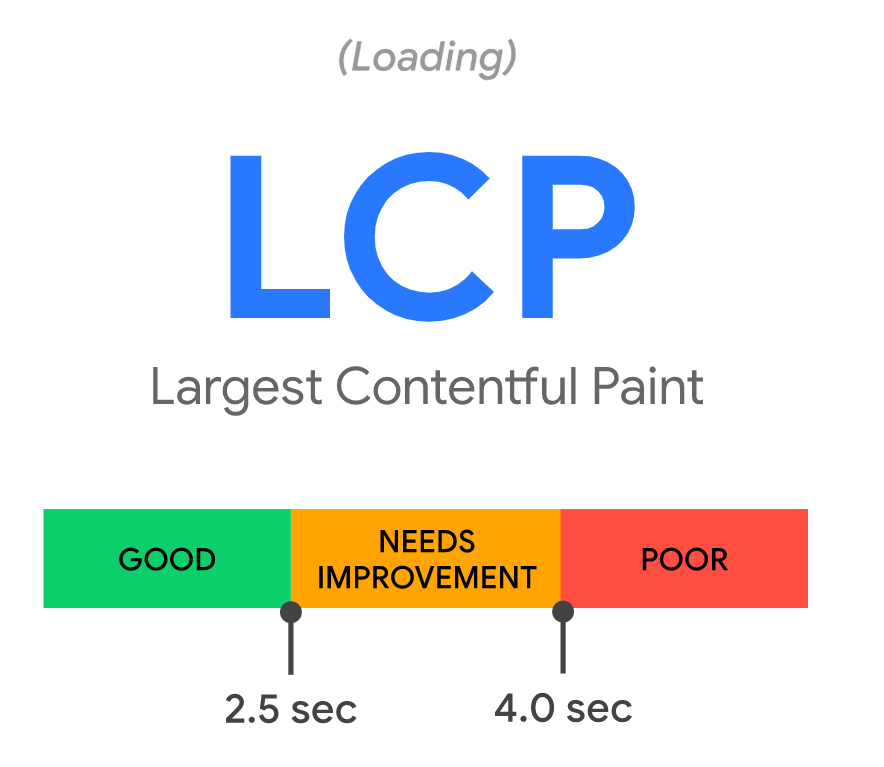
1. Largest Contentful Paint (LCP)
Wskaźnik LCP informuje o wydajności ładowania strony. Jest to czas potrzebny na wyrenderowanie największego elementu treści lub obrazu wyświetlanego w widocznym obszarze, od momentu, gdy użytkownik zażąda adresu URL. Aby osiągnąć dobry wynik dla Google i dla użytkownika, LCP nie powinien przekroczyć 2,5 sekundy.
Jednak LCP może być inny dla każdego typu strony. Zdjęcie produktu może być najważniejszą treścią na stronie produktu, podczas gdy nagłówek H1 dotyczy bloga.
Właściciele witryn potrzebują stron, które szybko się ładują, aby zapewnić przyjemne wrażenia dla użytkowników. Czas ładowania jest nie tylko kluczowym czynnikiem pozytywnego doświadczenia użytkownika, ale strona, która ładuje się szybko, ma większe szanse na wyższą pozycję w Google. Co więcej, krótkie czasy wczytywania wykazały wpływ na zaangażowanie i współczynniki konwersji w porównaniu ze stroną z długimi czasami wczytywania.

Czynniki wpływające na LCP:
- elementy img,
- elementy img wewnątrz elementu svg,
- elementy video (używany jest obrazek filmu),
- elementy z tłem ładowanym za pomocą funkcji url,
- elementy blokowe lub liniowe zawierające fragmenty tekstu.
2. First Input Delay (FID)
First Input Delay, czyli opóźnienie pierwszego wejścia, informuje o interaktywności, responsywności strony. Chcąc zapewnić jak najlepsze doświadczenie użytkownikowi wartość FID nie powinna przekraczać 100 ms.

FID mierzy czas od pierwszej interakcji użytkownika ze stroną (tj. gdy kliknie łącze, kliknie przycisk lub użyje niestandardowego elementu sterującego opartego na języku JavaScript) do momentu, w którym przeglądarka rzeczywiście jest w stanie zareagować na tę interakcję .
Nowoczesne witryny internetowe wykorzystują szereg zaawansowanych technologii i dynamiczne widżety, aby dostarczać ciekawie przedstawione treści swoim odbiorcom. Chociaż ten rodzaj treści może uatrakcyjnić odbiór, ulepszenia mogą powodować opóźnienia, które wymagają od użytkownika oczekiwania na działanie przeglądarki. Warto sprawdzić swoją witrynę i zmierzyć swój FID!
3. Cumulative Layout Shift (CLS)
Cumulative Layout Shift to wielkość przesunięcia układu strony podczas fazy ładowania i mierzy stabilność strony. CLS opiera się na formule, która określa, ile razy elementy na stronie poruszają się lub „przesuwają się” podczas ładowania strony. Im mniej zmian, tym lepiej. Chodzi tu o przesunięcia niewynikające z interakcji użytkownika, a takie, które są skutkiem problemów programistycznych.

W przypadku CLS o dobrym wyniku mówimy, gdy jest on na poziomie 0,1 lub niższym. Alarmujący powinien być rezultat przekraczający 0,25.
Jak poprawić CLS?
- unikaj stylów inline
- jeżeli Twój serwis zawiera reklamy – przenieś je z góry strony na środek lub dół witryny
- elementy iframe osadzaj w divach lub sekcjach o określonych wymiarach
- stosuj zdjęcia o określonych w kodzie wymiarach
Pomiary Core Web Vitals
PageSpeed Insight pozwala na uzyskanie danych pomiarowych, takich jak:
- Largest Contentful Paint (Największe wyrenderowanie treści)
- First Contentful Paint (Pierwsze wyrenderowanie treści)
- Cumulative Layout Shift (Zbiorcze przesunięcie układu)
- Speed Index (Indeks szybkości)
- Time to Interactive (Czas do pełnej interaktywności)
- Total Blocking Time (Łączny czas zablokowania)
Jak poprawić swoje wskaźniki internetowe?
Chociaż techniki ulepszania wskaźników Web Vital Twojej witryny mogą być skomplikowane technicznie, proces jest stosunkowo prosty. Oto kilka ogólnych wskazówek, jak podjąć działania, aby wpłynąć na pomiary Core Web Vitals Twojej witryny.
- Pozwól użytkownikom kierować Twoimi wysiłkami. Spójrz na swoje statystyki, aby zidentyfikować najważniejsze strony i od nich zacznij. Pierwsze strony docelowe i podstawowe przepływy użytkowników to często miejsca, od których należy zacząć szukać.
- Zoptymalizuj pod kątem stabilności wizualnej i interaktywności. Opóźnij wykonanie każdego nieistotnego fragmentu kodu JavaScript po ustabilizowaniu strony dla użytkownika. Przeglądarka musi pobierać, przetwarzać i renderować każdy plik jeden po drugim. Ludzie często są zaskoczeni, ile czasu zajmuje przetworzenie wszystkich dodatkowych plików JavaScript. Poświęć trochę czasu na zbadanie swojej strony pod tym kątem.
- Testuj i monitoruj, aby uniknąć pełzania wydajności. Z biegiem czasu hacki programistyczne i obrazy zakodowane na stałe mają tendencję do przemykania się po sieci CDN i pogarszania komfortu użytkowania. Najłatwiejszym sposobem naprawienia problemu z wydajnością jest przede wszystkim zapobieganie jego występowaniu poprzez testowanie w środowiskach przedprodukcyjnych.
Wnioski – znaczenie CWB dla SEO
Algorytmy Google powoli zmierzają w kierunku bardziej zorientowanego na użytkownika podejścia do rankingu stron internetowych. Wytyczne oparte na nowych Core Web Vitals będą nagradzać witryny, które dobrze sobie radzą pod względem czasu ładowania głównej zawartości, stabilności i responsywności witryny.
Im szybciej zaczniesz wprowadzać ulepszenia UX na swojej stronie, tym większa będzie Twoja przewaga nad konkurencją. Zacznij od przeprowadzenia analizy swojej witryny i sprawdzenia, jakie wartości czynników otrzyma.
Częstymi problemami są nieskompresowane obrazy, duże pliki czy inwazyjne wyskakujące okienka, chociaż to tylko wierzchołek góry lodowej.
Jeśli Twoja firma ceni swoją obecność w wyszukiwarce i chce pozyskiwać więcej leadów z Google, nie czekaj z optymalizacją pod kątem Core Web Vitals. Pomoże Ci zapewnić lepsze wrażenia użytkownika i ostatecznie zwiększyć współczynniki konwersji.
<< POWRÓT
Na naszym blogu
- 28Kwie

Reklama sklepu internetowego - co radzi agencja SEO?
Skuteczna strategia e-marketingowa to klucz do sukcesu dla przedsiębiorstw online. Jak być widocznym dla Klientów? Blumo SEO podpowiada, co zrobić, by wybić się na tle konkurencji!
- 28Kwie

Breadcrumbs – jakie znaczenie dla SEO ma nawigacja okruszkowa?
Breadcrumbs, czyli nawigacja okruszkowa, może wydawać się zagadkowym zagadnieniem, jednak każdy użytkownik spotyka się z nią na stronach internetowych niemal codziennie. Jak ją rozpoznać?
- 29Marz

Czym jest Chat GPT i jakie są jego możliwości?
W ostatnim czasie gorącym tematem stała się usługa Chat GPT. Okazuje się, że to niezwykle innowacyjna technologia o ogromnym potencjale. Warto więc zapoznać się bliżej z możliwościami tego innowacyjnego systemu.
- 30Kwie
Web usability - dlaczego użyteczność strony jest ważna?
Jak ważna jest funkcjonalność strony dla konwersji i sukcesu biznesu? Czym jest website usability?
- 23Kwie
Czym jest efekt ROPO?
Nie jest tajemnicą, że Internet zmienił sposób, w jaki robimy zakupy. Konsumenci chcą też podejmować bardziej świadome decyzje - poprzez wcześniejszy research.
- 30Marz

AIDA - znaczenie i rola w marketingu
Czym jest model AIDA i dlaczego tak chętnie jest wykorzystywany w marketingu? Gdzie warto go stosować, a kiedy niekoniecznie się sprawdza?
- 17Marz

Czym jest Google Display Network?
Google Display Network jest doskonale rozwiniętą siecią reklamową z szerokimi możliwościami promowania produktów i usług w różnorodnej formie. Jakie ma zalety?
- 28Lut

Infinite scroll vs. paginacja - czym są i jaki mają wpływ na SEO?
Sposób nawigacji ma ogromne znaczenie zarówno dla SEO, jak i doświadczenia użytkownika. Co lepiej się sprawdzi w witrynie - nieskończone przewijanie czy paginacja?
- 12Lut

Jak pisać artykuły, które zaciekawią odbiorców?
Pisanie nie jest łatwe. Codzienne tworzenie artykułów może być sporym wyzwaniem. Oto 7 wskazówek, jak tworzyć wartościowe i ciekawe treści
- 11Sty

Trendy SEO w 2022 roku
Zastanawiasz się, co rok 2022 przyniesie w branży e-commerce? Jakie zmiany na 2022r. przygotowało Google? Sprawdź trendy SEO 2022!
- 04Sty
Dlaczego Core Web Vitals są ważne w SEO?
Google stale dodaje nowe i usprawnia obecne algorytmy. Tym razem przyjrzymy się nowym wytycznym z 2021 roku - czym są Core Web Vitals?
- 15Gru

Czego szukali Polacy w 2021 roku w wyszukiwarce Google?
Koniec roku to czas podsumowań, więc Google niezmiennie przygotowało dla nas zestawienie najbardziej popularnych wyszukiwań w Polsce i na świecie w 2021.
- 06Gru

Recykling treści - czyli jak nadać dawnym treściom nowe życie
Recykling to ważny aspekt naszych czasów. Nie dotyczy jedynie dbania o środowisko, ale również marketingu. Na czym polega i jakie ma znaczenie recykling treści na stronie?
- 25List

7 rad jak wykorzystać linkbuilding w e-commerce
Linkbuilding jest prawdopodobnie najtrudniejszym filarem SEO, ale może też mieć największy wpływ. Jak wykorzystać go w e-commerce?
- 15List

AI/ML – czy na pewno znasz ich znaczenie?
Powszechne nadużywanie terminów AI/ML w marketingu zaczęło prowadzić do mylenia znaczenia tych słów. Co oznaczają skróty AI i ML i co oznaczają?
- 20Paźd

Lejek sprzedażowy - czym jest i dlaczego jest ważny w marketingu?
Czym jest lejek sprzedażowy? Jakie są etapy lejka sprzedażowego i jakie ma znaczenie w marketingu?
- 16Paźd

Co to jest Google Discover i jak się tam znaleźć?
Google Discover to nowy sposób na szukanie interesujących Cię informacji. Sprawdź, jak działa i jak umieścić swoje treści w Google Discover.
- 23Wrze

Czym jest Real Time Marketing i dlaczego się opłaca?
W życiu codziennym warto być na bieżąco z newsami i najnowszymi wydarzeniami, a w real time marketing to się po prostu opłaca. Sprawdź dlaczego!
- 16Wrze

Jak stworzyć efektywne Call to action - 7 wskazówek
Zastanawiasz się, jak zachęcić klientów do finalizowania zakupów, wypełnienia formularza czy pobrania e-booka? Sprawdź 7 wskazówek, jak stworzyć skuteczne call to action!
- 27Sier

Dlaczego linkbuilding jest jedną z najważniejszych części strategii SEO?
Czym jest linkbuidling i dlaczego stanowi filar strategii SEO? Jakie linkbuilding ma znaczenie dla content marketingu?
- 10Sier

4 rodzaje treści, które zaciekawią czytelnika
Jakie elementy warto zawrzeć podczas tworzenia artykułu, aby był on ciekawy i przyciągnął uwagę czytelników? Sprawdź, jak tworzyć treści w Internecie, które się czytają!
- 14Lip

Jak zwiększyć ruch organiczny – 10 SEO porad
Jest wiele rzeczy, które możesz zrobić, aby zwiększyć ruch organiczny bez żadnych kosztów, z wyjątkiem czasu.
- 07Lip
Punkty szczepień COVID-19 na Mapach Google
Tym razem dodano nową opcję w Google Maps, szczególnie poszukiwaną w obecnym czasie – dostępne punkty szczepień przeciwko Covid-19.
- 23Maj
10 rzeczy, które musisz sprawdzić na swojej stronie
Istnieje wiele czynników, które mają wpływ na pozycję strony w Google, my wybraliśmy jednak 10 rzeczy, które trzeba sprawdzić na stronie, aby mieć pewność, że jest odpowiednio zoptymalizowana.
- 11Maj

Thin content - czym jest i jak go uniknąć?
Treści niskiej jakości nadal są istotnym problemem w Internecie. Czym jest thin content i jak go uniknąć?
- 22Kwie

Czym jest social listening i dlaczego jest przydatne?
Social listening to działanie niezwykle przydatne, szczególnie w czasach pandemii. Na czym polega i jakie niesie korzyści?
- 14Kwie

Wszystko, co musisz wiedzieć o live commerce
Live commerce to nowy trend handlu online na znanych platformach, przychodzący do nas z Azji. Jakie zalety mają takie zakupy na żywo?
- 30Marz
4 sposoby, w jakie AI zmienia oblicze marketingu
Słysząc pojęcie „sztuczna inteligencja”, mimowolnie myślimy o robotach, autonomicznych samochodach i działających samodzielnie fabrykach. W rzeczywistości sztuczna inteligencja jest niemal wszędzie - również w marketingu.
- 15Marz

Różnice między linkowaniem wewnętrznym i zewnętrznym
W tym artykule wyjaśnimy te różnice, a następnie zbadamy cel każdego z nich i sposób, w jaki wpływają one na działania marketingowe i pozycjonowanie stron.
- 18Lut

7 powodów dla których social media są ważne dla Twojego biznesu
Social media w błyskawicznym tempie stały się potęgą Internetu. Zdobyły naszą uwagę i czas, a to ogromna szansa dla firm, które łatwo mogą się w nich zareklamować!
- 11Lut

Remarketing, Retargeting, PPC - jaka jest różnica?
W celu lepszego zrozumienia całego procesu pozycjonowania stron i SEO, postanowiliśmy wyjaśnić jedne z najczęściej spotykanych ostatnio pojęć żargonu marketingowego.
- 24Sty

4 najpopularniejsze strategie marketingu cyfrowego w 2021 roku
Popularne strategie marketingu cyfrowego w ciągu ostatniej dekady były dość dynamiczne. Zobacz, co czeka nas w 2021 roku i zweryfikuj swoje obecne strategie marketingu cyfrowego.
- 12Gru

6 porad zwiększających bezpieczeństwo Wordpress
6 porad zwiększających bezpieczeństwo Wordpress - co zrobić, aby uchronić swoją stronę na Wordpress przed atakami hakerów? Zadbaj o bezpieczną stronę Wordpress!
- 20Gru
Najpopularniejsze wyszukiwania w Google w 2020 roku
Najpopularniejsze wyszukiwania w Google w 2020 roku - jakich haseł szukali Polacy w Google? Jakie tematy najbardziej ciekawiły nas w 2020 roku, a jacy politycy byli na świeczniku? Sprawdź listę!
- 26List

14 sposobów wyszukiwania w Google, o których nie wiedziałeś!
Jak precyzyjniej i szybciej znajdować w Google dokładnie to, czego szukamy? Techniki udoskonalające zostały wprowadzone już dawno i zostały nazwane „operatorami wyszukiwania”. Przedstawimy Wam kilka tych sprytnych trików!
- 12List

10 sposobów na zwiększenie ruchu na stronie
W obecnej rzeczywistości i ogromnej konkurencji nie wystarczy „istnieć”, żeby zaistnieć. Trzeba podjąć działania, aby strona była wartościowa zarówno dla potencjalnych klientów, jak i algorytmów Google. Zasugerujemy parę sposobów na zdobycie wartościowego, „stargetowanego” ruchu.
- 28Paźd

Filtry i bany od Google - co oznaczają dla Twojej strony?
Filtry i bany od Google - jak dowiedzieć się, że mamy nałożony filtr od Google? Za co można dostać bana od Google? Jak pozbyć się kary od Google?
- 12Paźd

5 powodów, dla których nie warto rezygnować z pozycjonowania podczas pandemii
Czas pandemii koronawirusa jest trudny dla wszystkich, jednak w szczególności odczuwają go przedsiębiorcy. Dlaczego, mimo niestabilnej sytuacji w gospodarce, nie warto przerywać pozycjonowania strony internetowej?
- 16Lip

Rodzaje wyników wyszukiwania w Google, czyli różne elementy SERP
Większość z nas, wyszukując haseł w wyszukiwarce Google, na przestrzeni lat mogła nie zauważyć zmian, jakie zostały wprowadzone. Przyjrzyjmy się różnym rodzajom wyników wyszukiwań w Google.
- 06Lip

Mobile First Index - czym jest i jakie ma znaczenie dla SEO?
Nadeszła era mobilności, kiedy większe znaczenie zdobywają smartfony niż komputery. Google również podążą tym trendem, wprowadzając Mobile First Index. Czym jest i jakie ma znaczenie dla Google?
- 15Czerw

Direct answer - jak uzyskać pozycję zero w Google?
Czym jest Direct Answer i dlaczego wszyscy marzą o „pozycji zerowej” w Google? Przedstawimy sprawdzone sposoby na pojawienie się w bezpośrednich odpowiedziach i wyjaśnimy specyfikę ich działania.
- 06Czerw
Czym są dane strukturalne i jaką pełnią rolę w Google?
Początki wyszukiwarki wyglądały dosyć jednolicie – wszystkie wyniki wyszukiwań wyglądały tak samo. Z biegiem lat wprowadzano coraz więcej usprawnień, mających na celu sprawniejsze i szybsze wyszukiwanie haseł. Te modyfikacje sposobu prezentacji skutkowały wprowadzeniem danych strukturalnych.
- 27Maj

SXO, czyli SEO i UX jako nowy trend
Co to jest SXO? Jak jest powiązane z pozycjonowaniem stron i jaki ma wpływ na wyniki wyszukiwania? Dowiedz się, jak wpłynąć na poprawę wyświetleń!
- 11Maj

Marketing internetowy - 5 najpopularniejszych narzędzi
5 najpopularniejszych narzędzi marketingu internetowego - czym jest e-marketing? Dlaczego warto się na nim znać pozycjonując strony internetowe? Co go różni od tradycyjnego marketingu?
- 30Kwie

7 wskazówek pozycjonowania wizytówki w Google Maps
Masz firmę i zależy Ci na pozyskaniu klientów lokalnych? A może klienci nie mogą trafić do Twojej firmy przez skomplikowany dojazd? Pozycjonowanie w Google Maps to idealny sposób na zaistnienie na lokalnym rynku i pojawienie się najbliżej potrzebującego odbiorcy. Zobacz 7 naszych wskazówek pozycjonowania w Google Maps Twojej wirtualnej wizytówki firmowej!
- 03Kwie

Blog firmowy - korzyści jego prowadzenia
Zauważyłeś, że wiele firm na swoich stronach internetowych prowadzi blogi? Prawnicy, producenci okien, salony fryzjerskie czy poradnie dietetyczne – najróżniejsze dziedziny i branże. Ciekawiło Cię, w jakim celu to robią? Oprócz faktu, że jest to doskonały sposób na darmową reklamę w Internecie, jest jeszcze kilka innych powodów. Sprawdź!
- 09Marz

Google Voice Search - powiedz, żeby wyszukać
Giganci internetowi starają się odpowiadać na potrzeby użytkowników, tworząc coraz to nowe udogodnienia i narzędzia przyspieszające i ułatwiające korzystanie z wyszukiwarek. Jednym z nich, które szybko zyskuje przewagę, jest Google Voice Search.
- 10Sty

Najpopularniejsze wyszukiwania w 2019 roku w Google
Każdego roku ludzie z różnych krajów wpisują miliony zapytań do wyszukiwarki Google dotyczące najróżniejszych tematów. Rok 2019 obfitował w liczne istotne wydarzenia, spośród których możemy wyróżnić te mniej i bardziej interesujące. Jakie były trendy wśród zapytań użytkowników Google w 2019 roku?
- 17List

Asystent Google - jego możliwości
Na początku 2019 roku Google postanowił uruchomić kolejne swoje narzędzie w polskiej wersji językowej – Asystent Google. Jest to bardzo innowacyjny pomysł, na którego premierę czekało wielu użytkowników smartfonów i tabletów. Uważa się go za androidową konkurencję dla Siri marki Apple i duży skok technologiczny. Jakie możliwości i zalety kryją się za asystentem Google?
- 22Wrze

Głosowanie przez Internet - czy jest możliwe w Polsce?
W Polsce coraz chętniej otwieramy się na możliwości usług internetowych i z większym przekonaniem korzystamy chociażby z kont i przelewów bankowych. Takie technologiczne rozwiązania wykorzystywane są również w przebiegu głosowania. Z całego świata dobiegają do nas informacje o tzw. e-votingu. Czy takie rozwiązanie dostępne jest już w Polsce?
- 03Lip

SEO Wordpress – 5 wskazówek pozycjonowania stron w Wordpressie
Wordpress został stworzony w języku PHP do obsługi blogów i sklepów internetowych. Jednak dobry kontent to nie wszystko - trzeba znać techniki i narzędzia, żeby go odpowiednio wypromować. Przedstawiamy zatem 5 wskazówek pozycjonowania stron w Wordpress.
- 10Czerw

Specjalista SEO i jego zadania
Wraz z rozwojem Internetu rośnie liczba stanowisk, które tworzą się na potrzeby tych przemian. Stale zwiększa się grono pracowników branży IT, jak również firm marketingowych w Internecie. Jednym z takich zawodów jest właśnie specjalista SEO. Kim on dokładnie jest i jakie są jego zadania?
- 15Maj

Google znajdzie Twoje urządzenie!
Posiadacze iPhonów zapewne dobrze znają funkcję Znajdź mój iPhone, którą proponuje Apple. Od teraz również właściciele smartfonów z Androidem mają okazję skorzystać z możliwości zlokalizowania swojego telefonu. Google zainicjowało stworzenie nowej usługi.
- 12Marz

Artykuł 13 - czy to koniec obecnego Internetu?
24 marca 2019 roku Parlament Europejski w Strasburgu poparł wprowadzenie w życie dyrektywy normującej prawa autorskie w Internecie. Wszystkie przebiega w atmosferze wielkich emocji i kontrowersji. Niektórzy wskazują na nową cenzurę Internetu. Co się zmieni?
- 27Sty

Najpopularniejsze wyszukiwania Google w 2018 roku
Jak co roku, Google stworzył zestawienie najpopularniejszych wyszukiwań w ubiegłych dwunastu miesiącach. W formie list opublikował tematy, które najbardziej nas intrygowały. Dzięki temu w skrócie możemy przypomnieć sobie, co ciekawego działo się w minionym roku i jakie wydarzenia cieszyły się największym zainteresowaniem.
- 13Kwie

Co Google wie o Tobie? Jak to sprawdzić?
Google śledzi działania swoich użytkowników na różne sposoby. Dotyczy to nie tylko aktywności w sieci, ale też poczynań podejmowanych w realnym, fizycznym świecie. Gromadzone w ten sposób informacje można jednak łatwo sprawdzić, a w razie potrzeby usunąć.
- 13Lut
.jpeg)
Historia i sukces wyszukiwarki Google
Powstanie i rozwój Google to modelowy przykład amerykańskiego snu. Wszystko zaczęło się od dwóch studentów, którzy pracowali w garażu nad swoim uczelnianym projektem.
- 10Sty

Najpopularniejsze wyszukiwania Google w 2017 roku
Jesteś ciekaw co najczęściej wyszukiwali internauci w 2017 roku? Sprawdź! Będziesz zaskoczony wynikami :)

